As you want to show your office or site location in your website but you are facing difficulty to add it. In my this article I will explain you a simple step to show your maps in your WordPress website. I will also explain to you how can show in your widget area, page or blog post too.
Here i am going to tell you Two different methods of adding Google maps –
- Using Google map Embed Code in Widget, Post or page.
- Using a WordPress plugin
Using Google map Embed Code in Widget, Post or page –
First I am going to explain to you how you can add maps in widget section:-
- For that you have to copy embed code of map from Google map.
- Just open link https://maps.google.com/ and write your address in an address field. It will show your location.
- At the same page, you will get a settings tab to copy embed code of map. Click on that and go to “Share and embed map” and copy the iframe code from “embed map” tab.

Adding Google Map Using Widget –
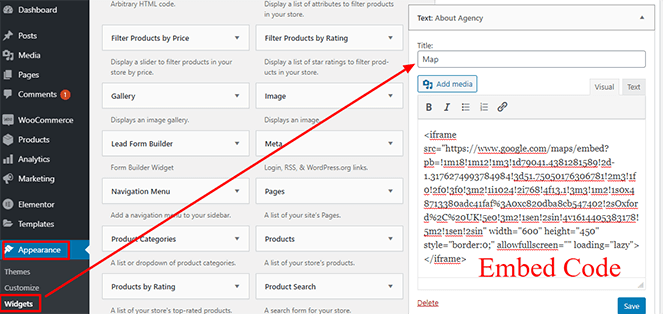
- Go to your WP dashboard > Appearance > Widget > Select Text Widget and Drag & Drop it to your Widget area.
- Copy code the embed code of map and paste it in “Text” widget. Save it.

- After that go to your website and refresh it. You will get your map on website.
Adding Google Map In Page & Post –
- Similarly you can do the same process for your page. Just copy the Embed code as i described above how to generate Embed code.
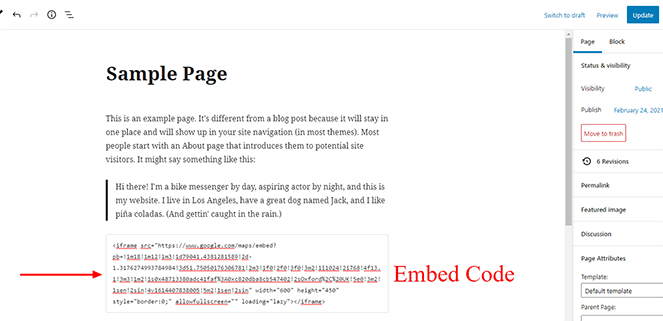
- Go to your Dashboard > Pages > Add New page > Add Content in your page > Select HTML block and Paste the Embed Code in it.
- Publish your Page.

This is the result –

Note : Same Process you can follow to Show Google Map in your Blog Post.
Using a WordPress plugin –
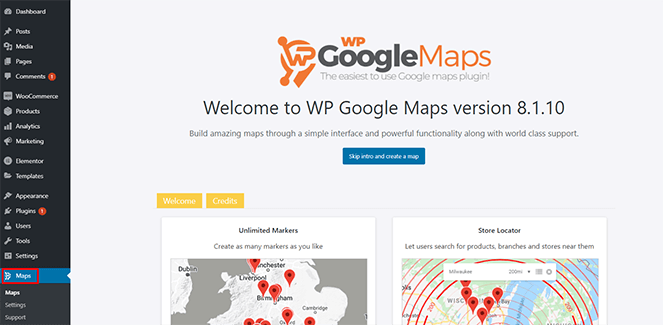
There are plenty of Google maps plugin available on wordpress.org. Here i am suggesting you one which is WP Google Maps. This plugin will add Google map to your WordPress posts or pages with the help of a shortcode. It is Perfect for contact page maps, routes, maps showing delivery areas etc.
- Install this plugin in your Wp Dashboard. You can follow this tutorial to make your work easy.
- Now after installing & Activating the plugin, click on “Maps” in your left navigation menu.

- Now set the options for your map (height, width, map type, zoom level etc) and then use your mouse to drag your Google map to your desired location and press the “Save map” button.
- Don’t forget to Add Google API. If you want to know how you can add API. Follow this doc.
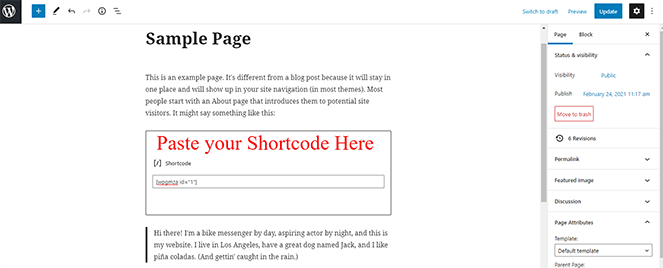
- You’ll see a Shortcode. Copy and paste the shortcode into your post or page.


- WP Google Maps will automatically create the map on your page.
I hope this will help you. If you feel any difficulty please comment below or visit to our Support forum.
Read More –
