Do you want to know how to create a Custom 404 Error Page in WordPress? So today in this blog you will learn about creating a custom 404 page.
Basically, Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file.
You can create your custom 404 error page just like any other page using the WordPress Page Editor, or with any page builders like Elementor.
What is a 404 Error Page?
A 404 page is simply a page not found so the user came to your website and they went somewhere that it’s just not on your site a lot of times when somebody lands on a blank page.
Then they’re more likely to leave your website without even doing anything that causes a higher bounce rate and they just don’t find what they need instead.
So you can create a user-friendly page so that if users come to your site and cannot find something or fall into the 404 error page so, they can find some navigation on the page.
How to Create a Custom 404 Page in WordPress?
Every WordPress theme has its own default 404-page template. To customize this page, simply navigate to Dashboard >> Appearance >> Theme Editor.
In the list of theme files along the right side of the page, choose 404.PHP
Follow these ways and steps to create a Custom 404 Page on the WordPress website.
Create a custom 404 Page via a fully Gutenberg-supported theme
You can create a custom 404 page on any Gutenberg-supported theme like Twenty Twenty-Two.
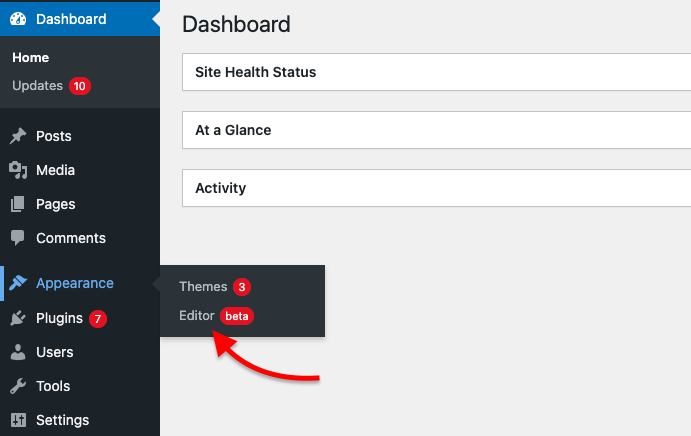
- To edit the 404 error on the Twenty Twenty-Two theme. Go to your Dashboard >> Appearance >> Editor as shown in the screenshot below.

- Here you will see a Site editor panel, here Click on the Left right top corner of the WordPress logo. as shown in the screenshot below.

- Now you will see some Editor options. Here click on the Templates section. and here you will see a 404 template, click on this. as shown in the screenshot below.

- Now you can customize your 404 page. you can add anything to this page. change color, add text, or add any block elements. after editing the page, now click on the Save button.

- You can preview your 404 error page. so this is how you can create a custom 404 error page on Gutenberg Editor.
Create a custom 404 Page via Plugin
You can create a custom 404 error page on WordPress with a plugin. to know how to use this follow these steps-
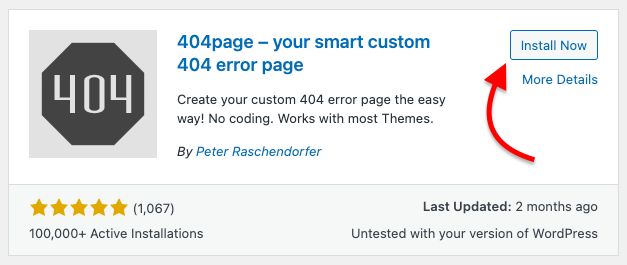
- Go to your Dashboard >> Plugins >> Add New and on the search box search for the 404 page, and you will see a 404-page plugin.
- Click on the Install button and after that activate the plugin. as shown in the screenshot below.

- After installing and activating the plugin now open the settings of the installed plugin.
- Now to create a new custom 404 error page go to your Dashboard >> Pages >> Add New
- Design a beautiful 404 error page as per your choice and desire. for reference, you can see an error page we have created below.

- After finishing editing your custom 404 error page. click on the Publish button to make the page go public.
- For setting this page as a 404 error page on your website. now open the 404 error page plugin that you previously installed. you can also find the plugin on your Dashboard >> Appearance >> 404 Error Page.
- Now select the page you have created from the page to be displayed as a 404 page, box. and click on the save changes button. as shown in the screenshot below.

Now you can see the error page that you have created. If you don’t see the page check your site Permalink structure.
Create a custom 404 Page with Elementor
If you’re using the Elementor Pro plugin then, this will work for you. Free version users will not be able to use this feature.
So if you want to create a Custom 404 Page with Elementor then follow these steps-
- Go to Dashboard >> Templates >> Add New. This will bring up a page where you can choose the template you’d like to create.
- Now choose the template type, like you want to create a 404 page, so select 404 page from the box. After that name your template and click on create template button.

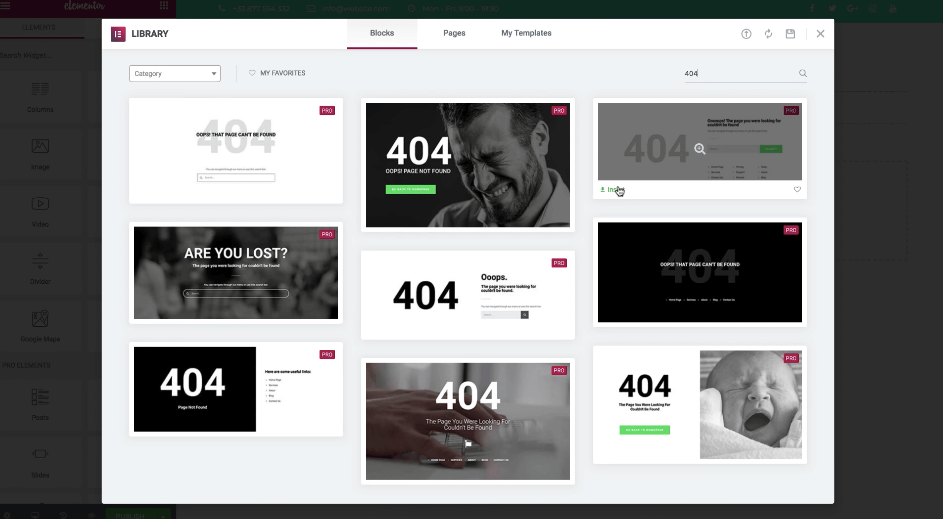
- Now you can start with any one of the pre-build Elementor’s 404-page templates and then customize it as per your needs. Just click on the insert to start using any template.

- After editing the template, publish your new 404 error page.
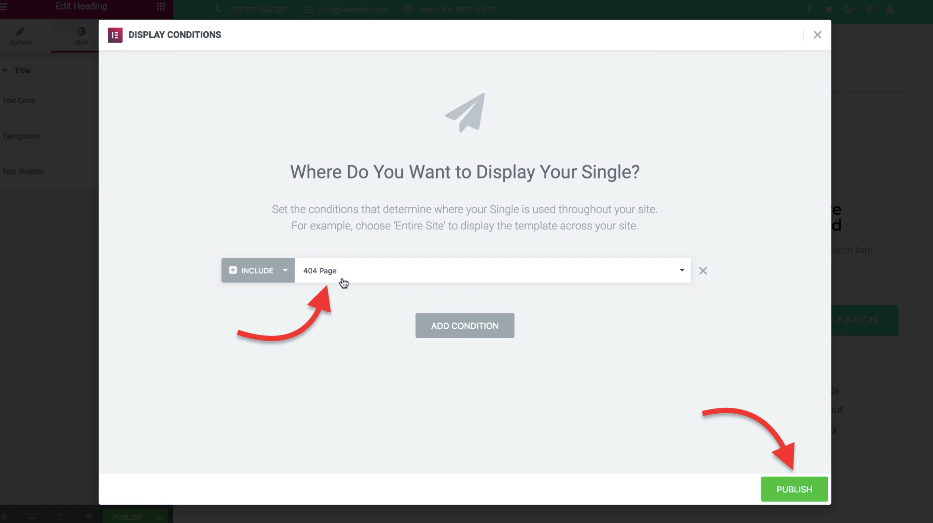
- Click on the Publish button in the bottom-left corner of the Elementor interface. That will open the Publish Settings popup, which lets you control where to display your template.

After publishing set the conditions of the page on the next page and click on Publish. That’s it, you have successfully created a 404 error page using Elementor. Now When a user lands on a broken link, he/she is redirected to a custom 404 page.
So guy now whenever any user on your website clicks on a broken link or types any wrong URL, instead of being lost, now they’ll redirect to your custom 404 error page. This will help them as well as be more beneficiary for you as a website owner.
FAQ
Q: What is a 404 error on the Website?
Ans: A 404 page is simply a page not found so the user came to your website and they went somewhere that it’s just not on your site a lot of times when somebody lands on a blank page.
Q: It is possible to create a Custom 404 Error Page in WordPress?
Ans: Yes, It is possible to create a Custom 404 Error Page in WordPress.
Conclusion
So guys I hope this article will help you with your problem of creating a Custom 404 Page on your WordPress website.
In this blog, we have discussed the-
- How to create a custom 404 error page with Gutenberg-supported themes.
- Create a 404 error page using a plugin.
- Create to create a 404 error page using Elementor
Still, have problems with your 404 error pages? or want to ask anything from us? just comment down below would love to help you. Thanks for reading this blog have an awesome day 🙂
Please Subscribe to our YouTube Channel, we also upload great content there, and also Do Follow us on Facebook and Twitter
Read More-
Recommended WordPress Themes
| Theme | Purpose | Get Deal |
|---|---|---|
| Zita | Multipurpose | Get Discount |
| Oneline | One Page | Get Discount |
| Divi | Multipurpose | Get Discount |
| GeneratePress | Multipurpose | Get Discount |
