Have you used WooCommerce Shortcodes in WordPress? or did you know How to use WooCommerce Shortcodes in WordPress?
If you don’t, then don’t worry, today in this blog I will tell you everything about WooCommerce Shortcodes in WordPress.
Today I will tell you, How to use WooCommerce Shortcodes on your WordPress Website.
What is WooCommerce Shortcodes?
The Shortcodes in WooCommerce allow you to add various types of functionality to your post, pages, widget, sidebar, etc without any type to write code.
For example, you can add a creative slider by using a shortcode, or you can insert any of your products in the post and page in WordPress.
WooCommerce shortcodes help you display anything from your shop in new ways. WooCommerce comes pre-built with shortcodes, and you can install plugins to add more shortcodes.
What types of WooCommerce Shortcodes are there?
There are various types of shortcodes are there like-
- Product Shortcodes
- Pages Shortcodes
- Products page shortcodes
- My Account and cart shortcodes
- Category shortcodes, etc.
How to use WooCommerce Shortcodes in WordPress?
WooCommerce comes with several shortcodes that can be used to insert content inside posts and pages, you can use various types of shortcodes for inserting your products in any pages or posts.
Let’s Know about all WooCommerce Shortcodes and how effectively you can use those shortcodes in WordPress.
Where to insert WooCommerce Shortcodes?
You can insert the Shortcodes on any page or post, for inserting shortcodes
1- Click on the Plus (+) icon as shown in the screenshot below.
2- Enter the shortcode in the box as shown in the screenshot below.

Following are the shortcuts that you can use –
WooCommerce Page Shortcodes
Cart Page Shortcode
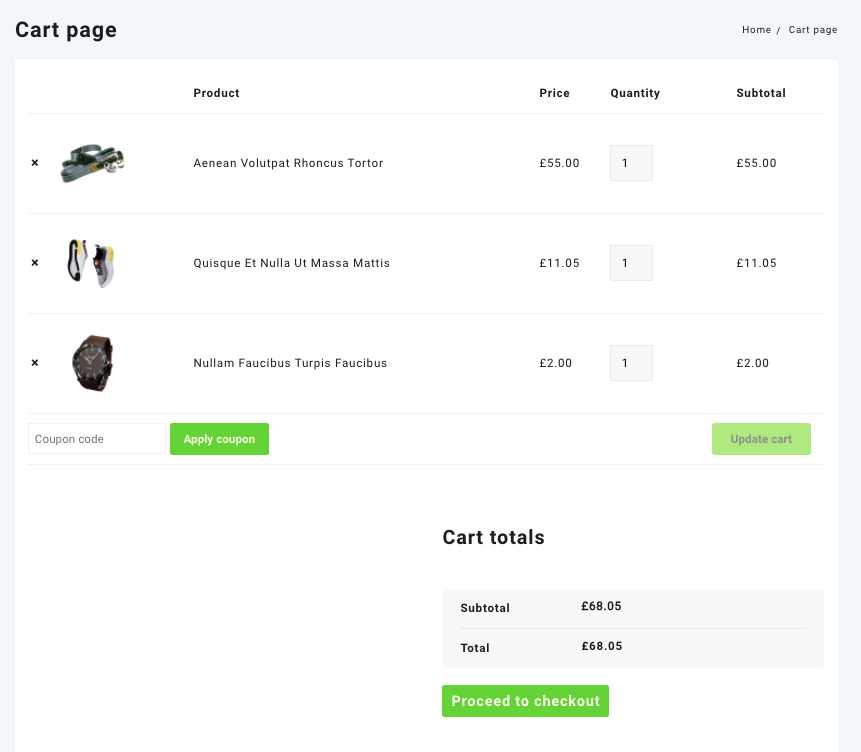
This Shortcode is for the cart page, in this page you can display cart page content, like orders and coupon codes.
To use the cart shortcode copy the below shortcode and paste it to the editor, and publish the page
[woocommerce_cart]After adding the shortcode, you can see the preview of the page, as shown in the screenshot below.

Checkout Page Shortcode
Use this checkout shortcode to display further checkout process on the checkout page.
[woocommerce_checkout]After adding the checkout shortcode, you can see the preview of the page, as shown in the screenshot below.

My Account Shortcode
With an Account shortcode, customers can view their past orders, and also they can update their account information.
[woocommerce_my_account]After adding the My Account shortcode, you can see the preview of the page, as shown in the screenshot below. Here your customers can manage their orders, Addresses, etc.

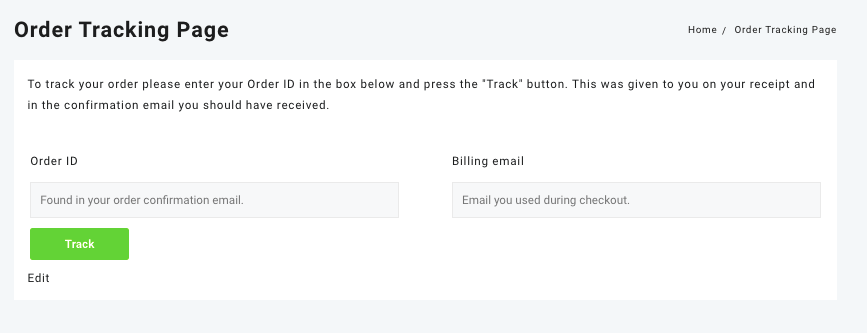
Order Tracking Shortcode
By using the order tracking shortcode, customers can track their orders.
[woocommerce_order_tracking]After adding the order tracking shortcode, you can see the preview of the page, as shown in the screenshot below.

WooCommerce Product Shortcodes
The product shortcode allows you to display products by post ID, SKU, categories, and attributes, with support for pagination, random sorting, and product tags, replacing the need for multiple shortcodes.
Product Display Shortcode
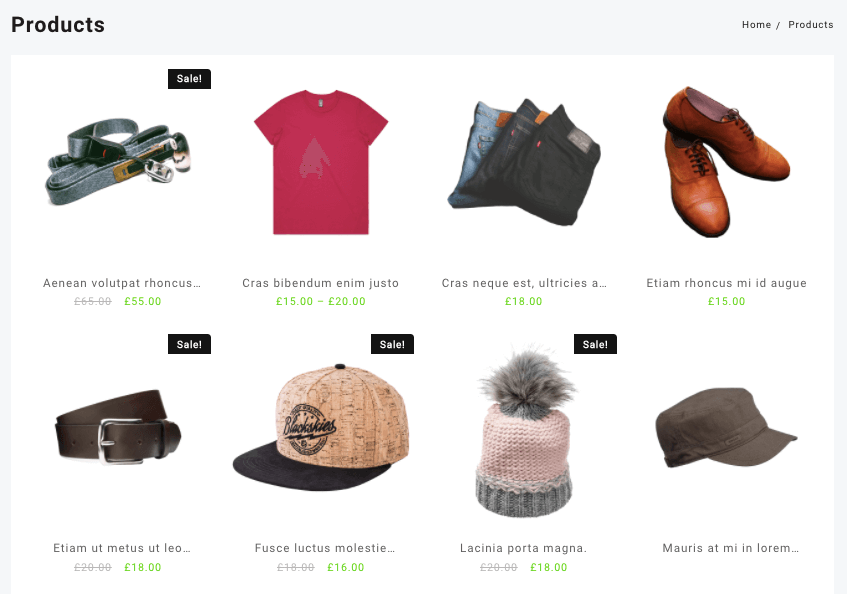
The product shortcode can be used to display the simple layout with products, use the below shortcode to display the products.
[products]After adding the shortcode, publish the page, and preview the product page, as shown in the screenshot below.

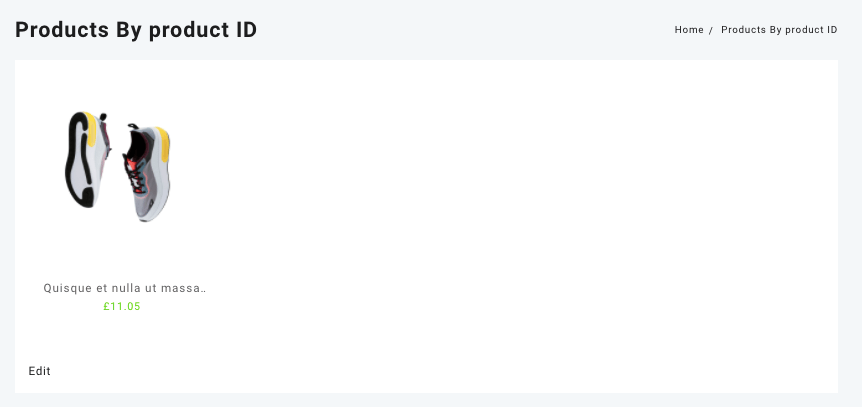
Single Product Display Shortcode by Product ‘ID’
This will show the product by its ‘id’. you can display a single product by its product ‘id’
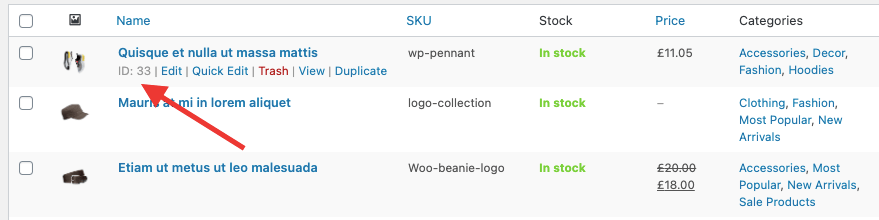
[product id="33"]To Find the product ‘id’ of any product go to Dashboard > Products >All Products and here you will see the products ‘id’, as shown in the screenshot below. Just replace the product ‘id’ in the shortcode and publish the page.

After adding the shortcode, publish the page, and preview the product page, as shown in the screenshot below.

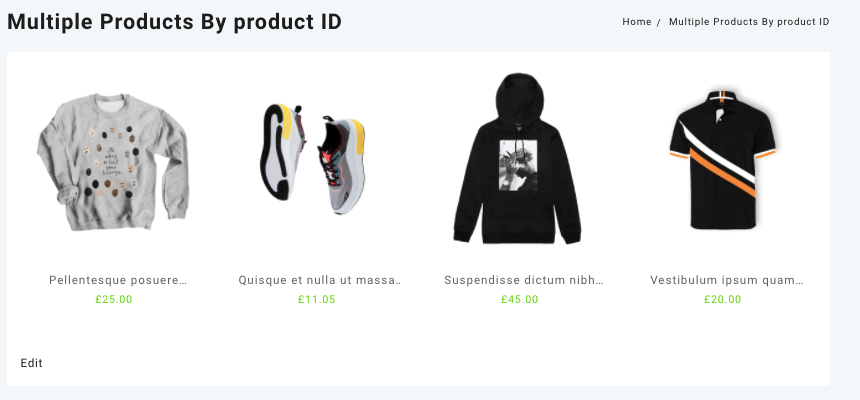
Multiple Product Display Shortcode by Product ‘ID’
This will show the product by its ‘ids’. you can display multiple products by their product ‘ids’, use the below shortcode to display multiple products.
It shows multiple products at a time, you need to just put the product id separated by a comma.
[products ids="1, 2, 3, 4, 5"]Just like a single product ‘id’ just pick up more than one product id and replace it with the above ‘ids’ to display your chosen product ‘ids‘.

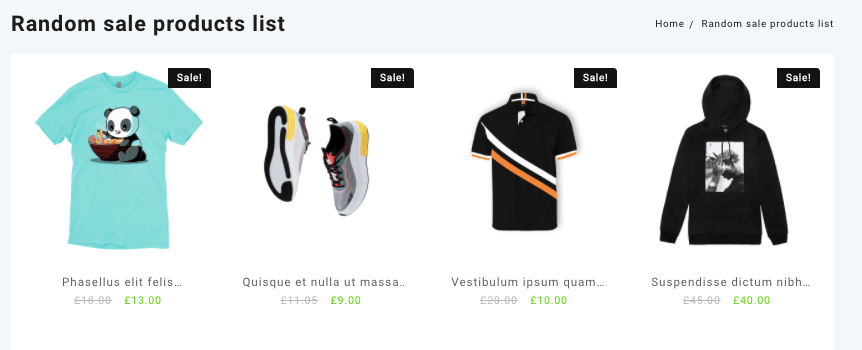
Random sale products list Display Shortcode
With the help of this shortcode, you can display your on-sale products in columns.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]Just like the below screenshot, the Random Sale Products will display on your website. Remember, in Randon sales products, only the sale products will display.

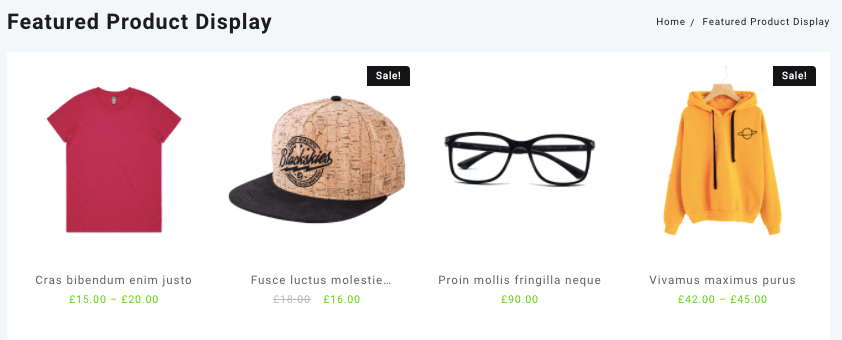
Featured Products list Display Shortcode
This shortcode says up to four products will load in four columns, and that they must be featured.
You can use this shortcode to display your website’s featured products anywhere.
[products limit="4" columns="4" visibility="featured" ]After applying the shortcode, the Featured Products on your website will look like the below-given screenshot.

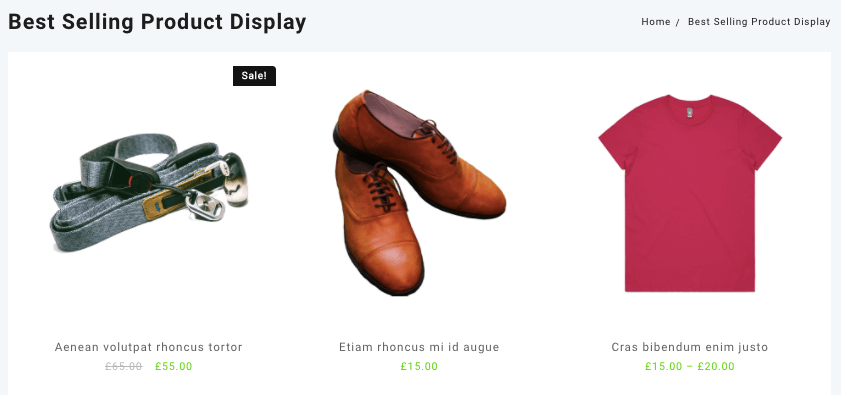
Best Selling Product Display Shortcode
In this shortcode, the Best Selling Products, According to your website, will display on your post or pages.
[products limit="3" columns="3" best_selling="true"]The Best Selling Products on your website will look like the below screenshot.

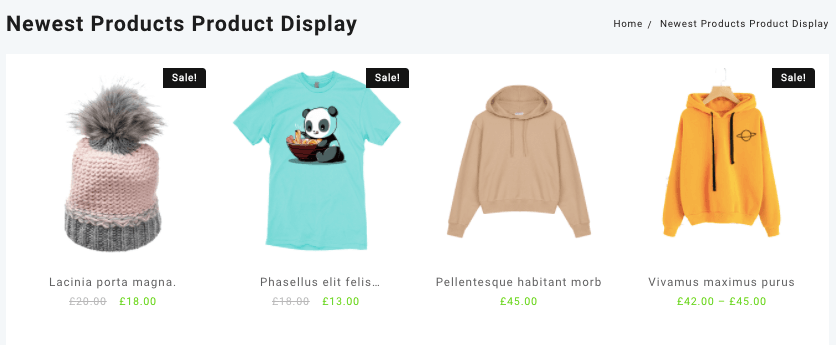
Newest Products Display Shortcode
If you want to display the newest products first, then you can use this shortcode.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]This is how your newest products will look on your website, to your customers.

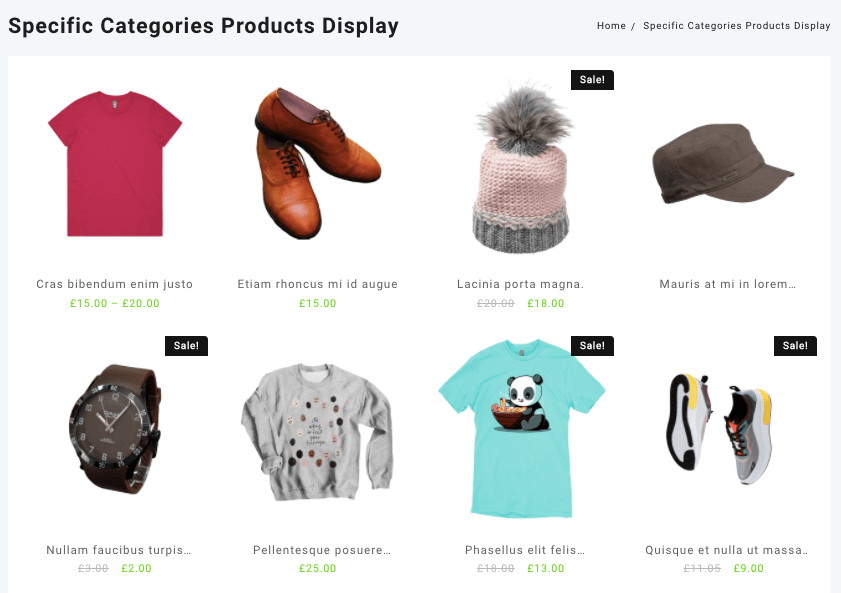
Specific Categories Product Display Shortcode
In this Shortcode, you can display a specific category of your store. like we have used the “fashion” category on the below shortcode, you can replace it via your choice of category.
[products limit="8" columns="4" category="fashion" cat_operator="AND"]You can see the below image, of how will your Selected specific categories of products will display on your website.

Show Only Products With Tag Shortcode
To show only products with a Tag, you can use this shortcode. This will only display the products that have the Tag that you want to display.
Like in the below shortcode we have used a fashion Tag to display Products, you can use your Tag to display products on your website.
[products tag="fashion"]After using the Tag, you can see how products will display on your website, just shown in the screenshot below.

WooCommerce Product Category Shortcode
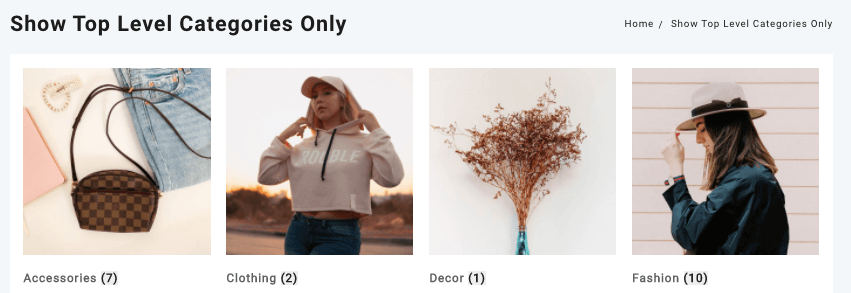
Display Top Level Categories Only Shortcode
If you only wanted to display Top-level categories on a page and exclude the sub-categories, then you can use the following shortcode.
[product_categories number="0" parent="0"]As you can on the screenshot below, this is how on your website, your Top level categories will display.

That’s all, these are the Important Shortcodes, that you can use on your Woocommerce website to display your products on any page, post, or in widgets.
I hope this article will help you to know, How to use WooCommerce Shortcodes in WordPress Website for an eCommerce website.
I have tried to tell you everything about How to use WooCommerce Shortcodes in WordPress. But if you still have any questions or doubts then you can ask us via the comment section below. Thanks for reading this blog have a good day 🙂
Read more helpful blogs-
