Are you a Web Developer and looking for the Best Web Developer Extensions for Chrome Browser? Then this blog is exclusively for you.
If you’re a Web developer then I am sure you will have already your favorite Chrome extensions on your PC, which makes your work easier.
Do you know Chrome is used by 71.6% of internet users? which is massive. From this, You can have an idea of how popular Chrome is.
For creating this article, We have discussed with our teammates and collected information from the Web development companies to create a list of the Best Web Developer Extensions for Chrome.
The Chrome extensions make life easier, it makes us more productive to perform any task quickly and easily.
The Chrome Web Store has already Categorized Chrome extensions for web developers. but we have selected the most useful Chrome Web Developers extensions.
There are various web developer tools and Chrome extensions in the Chrome web store. But we have selected the best and most Useful Web Developer Extensions for Chrome.
Best Web Developer Extensions for Chrome
Here’s a list of must-have Chrome extensions for web developers. see if your favourite extension is included or not. Let’s read further
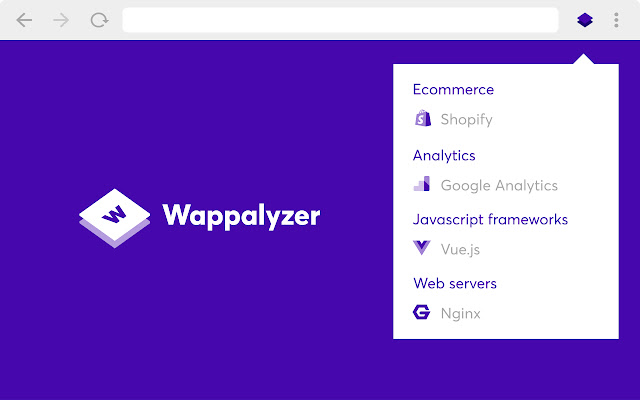
1. Wappalyzer

| Ratings | |
| Downloads | 2,000,000+ users |
Wappalyzer Chrome Extension is a technology profiler that shows you what websites are built with. You can check the information about any website and find out which CMS website is used.
Apart from CMS, you can also check what framework, eCommerce platform, JavaScript libraries, etc is a website using.
You can say Wappalyzer is more than a CMS or Framework detector. This can be a great addon to your Chrome Extension for Web Development.
2. Redux DevTools

| Ratings | |
| Downloads | 1,000,000+ users |
Redux DevTools is a development time package that provides power-ups for your Redux development workflow.
It is for debugging applications’ state changes. Apart from Redux, it can be used with any other architecture which handles the state.
This is an open-source project. You can see the official repository on GitHub. It is a useful extension for developers who use Redux.
3. Stylus

| Ratings | |
| Downloads | 600,000+ users |
Stylus is a user style manager forked from Stylish for Chrome in 2017. A stylus browser extension is available for Chrome, Firefox, and Opera browsers.
The stylus is a user styles editor and manager based on the source code of Stylish version 1.5.2.
Its objective is to maintain and improve upon the original author’s version while becoming more privacy-oriented and remaining more user-friendly for style creators.
With this, you can easily install custom themes from popular online repositories, or create, edit, and manage your own personalized CSS stylesheets.
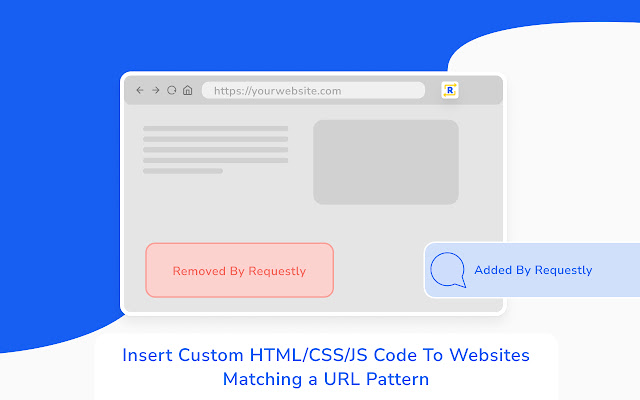
4- Requestly

| Ratings | |
| Downloads | 200,000+ users |
Requestly is a lightweight proxy available as a browser extension & desktop app to intercept & modify network requests.
Using Requestly you can Mock API Responses, Modify Headers, Redirect URLs, Delay/Throttle requests, etc. Developers can collaborate by sharing rules with each other.
Redirect requests match a URL pattern to a different destination URL. Can be used to load unlimited scripts, test different library versions, load local versions of scripts in production env, etc.
It allows you to automate, scrape & change a web page’s behavior with basic knowledge of JS & CSS.
5. ColorZilla

| Ratings | |
| Downloads | 3,000,000+ users |
Colorzilla is the most popular Chrome developer extension with over 3+ million downloads. It is one of the best color picker Chrome extensions on the internet.
With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.
You can analyze the page and inspect a palette of its colors. The built-in palette browser allows choosing colors from pre-defined color sets and saving the most used colors in custom palettes.
It comes with a feature Eyedropper that helps to get the color of any pixel or area on the page.
Also, it comes with a Webpage Color Analyzer, Single-click color picking, Picks colors from Flash objects, Color History, etc.
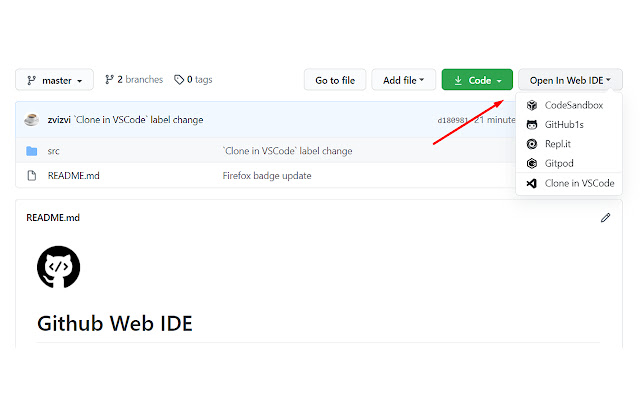
6. GitHub Web IDE

| Ratings | |
| Downloads | 10,000+ users |
This extension adds to any GitHub repository a new drop-down menu that offers links to a number of online services that allow viewing the source code of the repository in an IDE-like interface.
It supports services like- GitHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory, etc.
7. Amino CSS Editor

| Ratings | |
| Downloads | 30,000+ users |
Amino CSS Editor is a live CSS Editor. You can write custom CSS for any website and see your changes in real-time.
User Customize websites with CSS by creating your own user style sheets. You can also customize page appearance, fix rendering bugs, and make the web what you want it to be.
This extension provides a text box on any HTML page so that you can write CSS freely and immediately see the results.
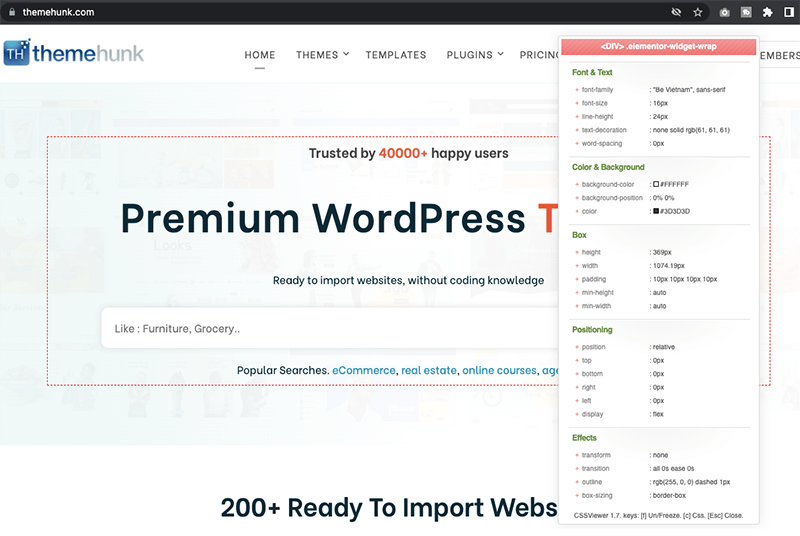
8. CSSViewer

| Ratings | |
| Downloads | 200,000+ users |
CSSViewer is a simple CSS property viewer for Google Chrome. It’s just a CSS viewer, not an editor.
CSSViewer helps you to identify key CSS properties anywhere you point your mouse. This extension shows you the CSS Properties of any web page.
After enabling this extension you hover your mouse anywhere on the webpage or website, a small popup window appears and it will show you the whole CSS Data of that particular element.
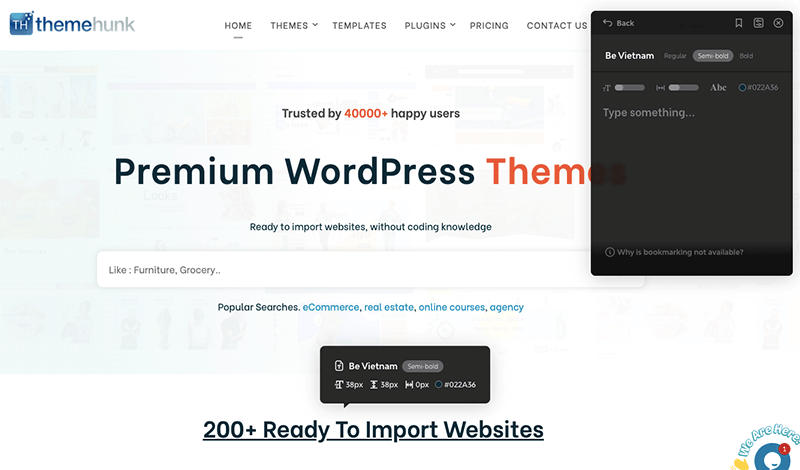
9. Fonts Ninja

| Ratings | |
| Downloads | 700,000+ users |
Fonts Ninja Chrome Extension helps you Identify fonts from any website, bookmark, try, and buy them quickly.
Install this extension to your Chrome browser and after that, you will see a green color Ninja icon in your Chrome toolbar. Click on the icon and hover over any font on the webpage to identify the font.
You can roll over any text to discover which fonts were used, their size, letter spacing, line height, and color.
Conclusion-
There are various more extensions on the Chrome Web Store but we have selected the Best Web Developer Extensions for Chrome.
You can use these extensions to make your Web development easier and more convenient.
We update this list of Best Web Developer Extensions for Chrome regularly. So you can check this article once in a while.
Do you have any Chrome developer extensions to recommend? Just tell us in the comment section below, will try to add it to our list of extensions.
If you have any questions regarding anything, do not hesitate, just comment down below, and we will help you to solve your problem. Thanks for reading this blog.
Please Subscribe to our YouTube Channel, we also upload great content there and also Do Follow us on Facebook and Twitter
Read More-
