Sometimes we visit a website and after seeing we like the typography. We are curious to know about the details of typography so that we can also use it in your content and get traffic. Because typography is also a factor that affects the traffic on the website.
You might think that how to know which font (Google Fonts, Adobe Fonts, etc) is used on the website. Because fonts can improve the visitor’s experience. There are many fonts available some of them fonts are attractive. That’s why we want you to know about them.
You can discover more fonts and their style by searching about them and applying them to your content to make your website more beautiful.
In this blog, I will show you 2 methods to get the font’s details. You will get to know which font is used and its size, on any website. If you are searching for the same then this will is definitely for you.
Let’s get started,
How to know Which Font Is Used
There are 2 methods you can check any one of them.
First is getting information by “Inspect Panel“, in this method we will find the font name and size with help of “Dialogue Box” aka “Development Tools” without downloading any tools or software. In the second method, we will download the extension and find the font detail. It is the easiest way as we only need to hover the cursor over the text which we want to know about it.
1) Inspect the Panel
You don’t need to download anything. You check by your’s browser’s settings.
Just follow these steps.
Step 1) Right Click on the Font Then Click on Inspect you can also use “Ctrl+Shift+I” for Windows & Cmd+Shift+C for Mac

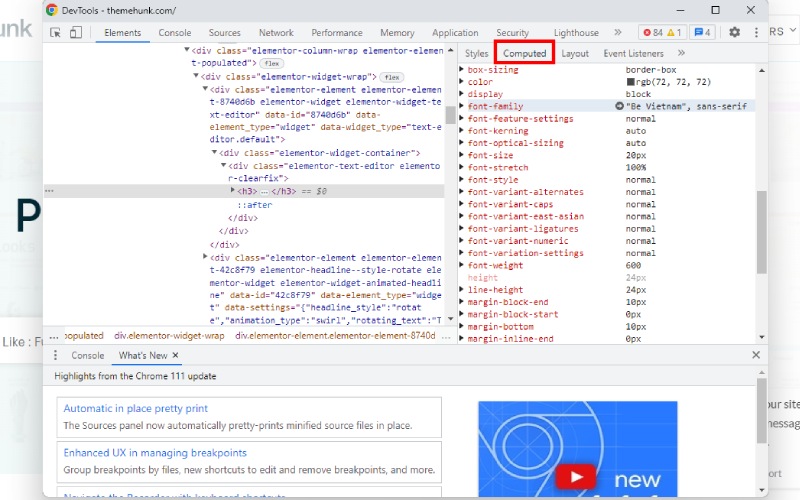
Step 2) In Styles Section You can See Font Size

Step 3) Click on Computed and Scroll Down and Find “Font Family”

Here you can find the Font name and its style.
Look how easy to know which font is used and other details. In these simple steps, you can smoothly find the information.
2) Browser’s Extension
It is the easiest way to get the font name. But you need to choose a perfect extension as there are multiple fonts available.
Here I will show you a tutorial on the extension “What Font“. It is easy, simple, and useful. Follow the steps
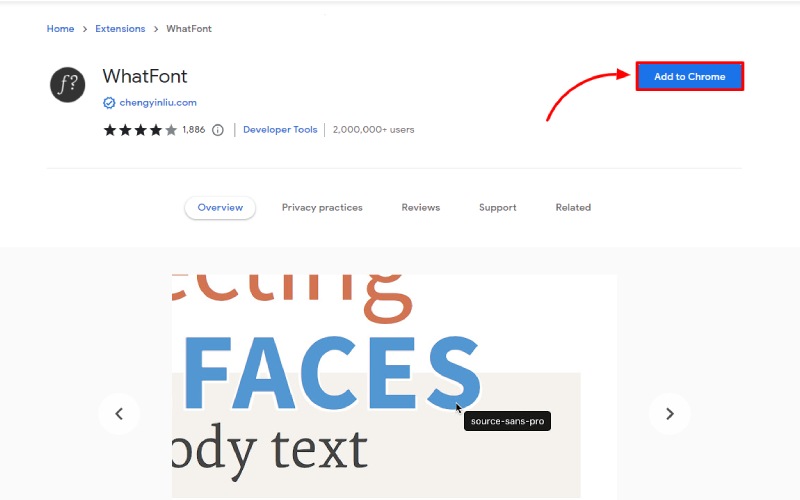
Steps 1) Click on the Link Above “What Font”

You will get it in the extension option.
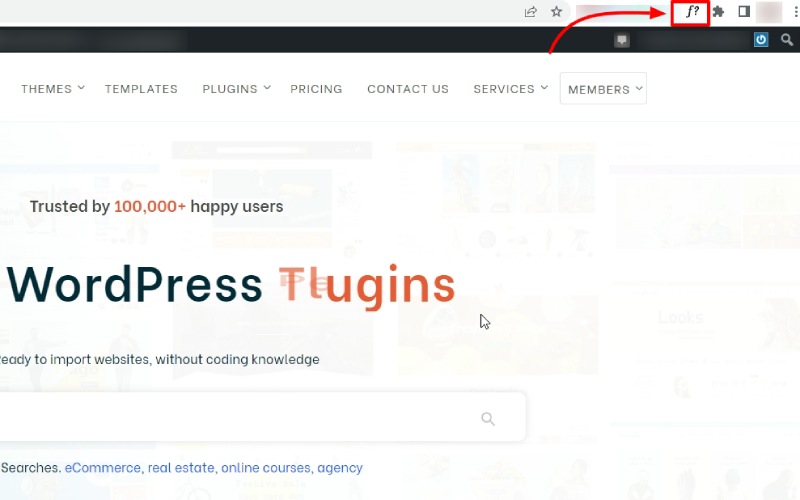
Step 2) Click on the Extension Icon

Step 3) Hover the cursor on the Text

Finding font by extension is not a painful process. With a few clicks, you can get your details readily.
There are some more extensions you can use
FAQ
Q. What is the best way to know which font is used on a website?
Ans. Both ways are supreme in their functionality. If you find it in the “Inspect Section”, you will not need to download any extension. But if you use the Extension it will be super easy to find the Fonts Details.
Q. Are proper font types necessary for a website?
Ans. Of course, it is very necessary to choose the perfect typography. Because fonts play an important role to attract visitors again and again.
Final Words
So, I hope this blog will help you to solve the queries related to fonts.
As fonts look like simple parts of a website but it is not so. Fonts are one of the first things that a user sees and also gets affected by. So not any website owner must not ignore such an essential part.
If you also want to know how to change the font in WordPress, click on this link for a detailed guide.
Still, if you have any queries then let me know in the comment section.
See Also
